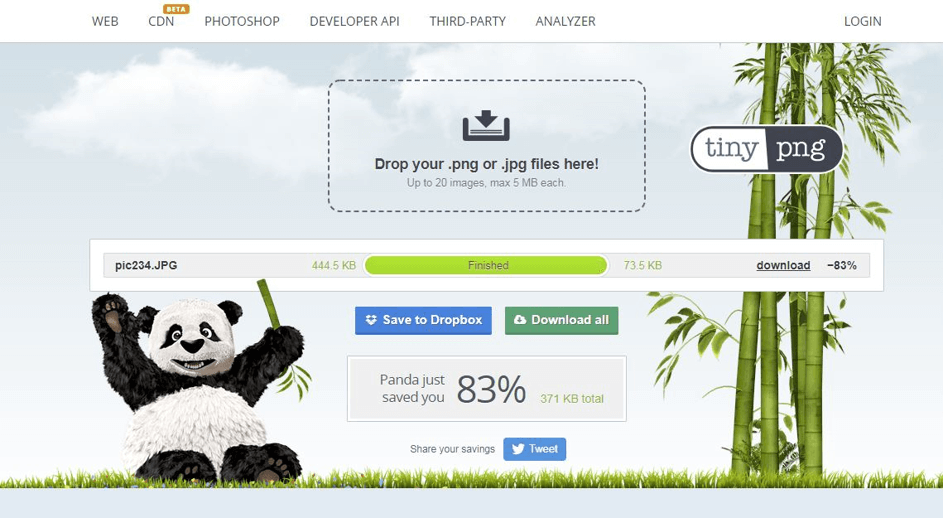
Fotos können für den Onlineauftritt bereits optimiert beim Fotografen angefragt werden. Als Richtwert kann hier max.1920px x XXX genutzt werden. Jedoch muss auch hier nochmal der Optimierungsprozess durchlaufen werden. Beim Optimierungsprozess wird das Bildmaterial mittels www.tinypng.com online runterrechnet.
Richtlinien Desktop:
1920×1080 >> ca. 150 kb
1000xXXX >> ca. 100kb
500x XXX >> ca. 50 kb
250x XXX >> ca. 30 kb
100x XXX >> ca. 15kb
Achtung: Wenn eine Datei 4000px in der Breite groß ist, werden wir trotz der Optimierung durch tinypng keine optimalen Ergebnisse erzeugen.
Hierzu müsste das Bild zuvor auf 1920px in der Breite verkleinert werden, um dann optimiert zu werden.